Кратко
СкопированоИспользуйте теги от <h1> до <h6>, чтобы размечать заголовки на странице.
Пример
Скопировано
<h1>Самый важный заголовок</h1><h2>Заголовок уровня 2</h2><h3>Заголовок уровня 3</h3><h4>Заголовок уровня 4</h4><h5>Заголовок уровня 5</h5><h6>Заголовок уровня 6</h6>
<h1>Самый важный заголовок</h1>
<h2>Заголовок уровня 2</h2>
<h3>Заголовок уровня 3</h3>
<h4>Заголовок уровня 4</h4>
<h5>Заголовок уровня 5</h5>
<h6>Заголовок уровня 6</h6>
Как понять
СкопированоЦифра в теге означает уровень заголовка в иерархии: от самого общего или главного <h1> до самого второстепенного <h6>. По умолчанию <h1> — самый крупный заголовок на странице, а <h6> — самый мелкий.
Как пишется
СкопированоЗаголовки <h1>...<h6> всегда отображаются с новой строки. Перед заголовками и после них добавляется расстояние, которое можно регулировать с помощью CSS-стилей.
Подсказки
Скопировано💡 Основной заголовок <h1> может быть только один на странице.
💡 Не пропускайте заголовки разных уровней: после <h1> может быть только <h2>, но не <h3>.
💡 Уровень заголовка выбирайте по иерархии, а не по внешнему виду. Для уменьшения или увеличения шрифта используйте CSS-свойство font, а не уровень заголовка.
💡 С помощью тегов <h1>...<h6> можно автоматически создавать оглавления для документов.
💡 Для создания заголовка используют и обычные текстовые блоки. Но информация из <h1>...<h6> легче попадает в поисковики, поэтому для заголовков лучше использовать именно эти теги.
Ещё примеры
Скопировано
<h1>Каталог тортов</h1><p> У нас вы можете заказать самые вкусные десерты от свадебных тортов до сочных тартов.</p><h2>Свадебные торты</h2><p>Выберите начинку и внешний вид для торта своей мечты.</p><p>Мы выполним торт любой сложности и любой тематики по вашему эскизу или по фотографии.</p>
<h1>Каталог тортов</h1>
<p>
У нас вы можете заказать самые вкусные десерты от свадебных тортов до сочных
тартов.
</p>
<h2>Свадебные торты</h2>
<p>Выберите начинку и внешний вид для торта своей мечты.</p>
<p>Мы выполним торт любой сложности и любой тематики по вашему эскизу или по фотографии.</p>
На практике
Скопированосоветует
Скопировано🛠 Теги <h1>...<h6> помогают настраивать сайт в поисковой выдаче.
Часто в проекте есть боковое меню и второстепенный баннер о партнёрах или график работы — то есть, то, что люди не гуглят и что не является семантически важным на странице. Помещать такую информацию в теги <h1>...<h6> не стоит, вместо этого старайтесь вставлять в заголовки ключевые запросы, интересующие пользователей.
Как вообще это работает? Допустим, есть сайт «Ели от дяди Васи», который рассказывает про голубые сибирские ели. Если ты вводишь запрос в Яндексе «как ухаживать за голубыми елями», а на сайте дяди Васи есть заголовок <h3>Как ухаживать за голубыми елями<, то в Яндексе этот заголовок добавится к названию страницы и будет выдаваться в поиске не просто, как «Ели от дяди Васи», а вот так:
Ели от дяди Васи — Как ухаживать за голубыми елями
Ели от дяди Васи — Как ухаживать за голубыми елями
🛠 У любого тега есть стандартный набор стилей, который стоит по умолчанию в браузере. Иногда бывает, что начинающие ставят тег <h1>, <h2>, <h3>, задают им какой-нибудь шрифт, например, font, начинают их использовать — и вроде всё красиво отображается по размеру. Но может быть так, что в одном браузере стандартный размер шрифта — 18px, а в другом — 16px для того же тега. И, если ты не пропишешь сам в CSS размер для этих тегов, то в разных браузерах заголовки будут отображаться по-разному. Впрочем, это касается не только заголовков, но любых тегов. Просто с заголовками чаще всего много проблем.
советует
Скопировано🛠 SEO-специалисты советуют соблюдать определённое максимальное количество заголовков, например, использовать:
<h2>— не больше двух, максимум трёх раз;<h3>— 4-5 раз и так далее.
К сожалению, такой совет часто разбивается о скалы реальности, например, если у вас лендинг с большим количеством секций или секция со множеством карточек:
<body> <header class="header"> <h1 class="header__heading"></h1> </header> <main class="content"> <section class="promo"> <h2 class="promo__heading"></h2> ... </section> <section class="about-company"> <h2 class="about-company__heading"></h2> ... </section> <section class="teams"> <h2 class="teams__heading"></h2> ... </section> <section class="why-us"> <h2 class="why-us__heading"></h2> <article class="card"> <h3 class="card__title"></h3> </article> <article class="card"> <h3 class="card__title"></h3> </article> <article class="card"> <h3 class="card__title"></h3> </article> ... </section> <section class="faq"> <h2 class="faq__heading"></h2> ... </section> ... </main></body>
<body>
<header class="header">
<h1 class="header__heading"></h1>
</header>
<main class="content">
<section class="promo">
<h2 class="promo__heading"></h2>
...
</section>
<section class="about-company">
<h2 class="about-company__heading"></h2>
...
</section>
<section class="teams">
<h2 class="teams__heading"></h2>
...
</section>
<section class="why-us">
<h2 class="why-us__heading"></h2>
<article class="card">
<h3 class="card__title"></h3>
</article>
<article class="card">
<h3 class="card__title"></h3>
</article>
<article class="card">
<h3 class="card__title"></h3>
</article>
...
</section>
<section class="faq">
<h2 class="faq__heading"></h2>
...
</section>
...
</main>
</body>
Секций и карточек может быть сколько угодно. В попытке ограничить количество заголовков вы навредите семантике и доступности. Поэтому при написании разметки в первую очередь думайте о пользователях, руководствуйтесь здравым смыслом и берите в расчёт контент сайта 😊
🛠 Иногда, в процессе вёрстки можно заметить, что дизайн заголовков повторяется. Допустим, текст сайта имеет такие стили:
body { font-size: 18px; font-weight: 400;}.header__heading { font-size: 45px; font-weight: 800; color: #4A148C;}.promo__heading { font-size: 31px; font-weight: 700; color: #2B2B2B;}.about-company__heading { font-size: 31px; font-weight: 700; color: #2B2B2B;}.why-us__heading { font-size: 31px; font-weight: 700; color: #2B2B2B;}.card__title { font-size: 20px; font-weight: 500; color: #000;}.footer__heading { font-size: 25px; font-weight: 300; color: #2B2B2B;}
body {
font-size: 18px;
font-weight: 400;
}
.header__heading {
font-size: 45px;
font-weight: 800;
color: #4A148C;
}
.promo__heading {
font-size: 31px;
font-weight: 700;
color: #2B2B2B;
}
.about-company__heading {
font-size: 31px;
font-weight: 700;
color: #2B2B2B;
}
.why-us__heading {
font-size: 31px;
font-weight: 700;
color: #2B2B2B;
}
.card__title {
font-size: 20px;
font-weight: 500;
color: #000;
}
.footer__heading {
font-size: 25px;
font-weight: 300;
color: #2B2B2B;
}
В чем проблема и что сразу бросается в глаза? Большое количество повторяемых стилей. Если вдруг поменяется корпоративный цвет или дизайнер захочет поправить типиграфику всего сайта — придётся править огромное количество строчек кода. Избежать этого поможет выделение стилей в отдельные токены.
Токены — свойства, вынесенные в переменные, которые затем можно многократно использовать в любом другом месте в коде. Если какое-то свойство объекта повторяется больше одного раза, стоит задуматься, можно ли его вынести в токен.
Выглядеть токены будут примерно так:
.text-size-3xl { font-size: 45px;}.text-size-2xl { font-size: 31px;}.text-size-xl { font-size: 25px;}.text-size-l { font-size: 20px;}.text-size-m { font-size: 18px;}.text-weight-2xl { font-weight: 800;}.text-weight-xl { font-weight: 700;}.text-weight-l { font-weight: 500;}.text-weight-m { font-weight: 400;}.text-weight-s { font-weight: 300;}.color-accent { color: #4A148C;}.color-default { color: #000;}.color-secondary { color: #2B2B2B;}
.text-size-3xl {
font-size: 45px;
}
.text-size-2xl {
font-size: 31px;
}
.text-size-xl {
font-size: 25px;
}
.text-size-l {
font-size: 20px;
}
.text-size-m {
font-size: 18px;
}
.text-weight-2xl {
font-weight: 800;
}
.text-weight-xl {
font-weight: 700;
}
.text-weight-l {
font-weight: 500;
}
.text-weight-m {
font-weight: 400;
}
.text-weight-s {
font-weight: 300;
}
.color-accent {
color: #4A148C;
}
.color-default {
color: #000;
}
.color-secondary {
color: #2B2B2B;
}
После того как выделили токены, их можно переиспользовать. Здесь есть на выбор два варианта развития событий.
Прописать классы токенов прямо в разметке:
<body class="text-size-m text-weight-m"> <header class="header"> <h1 class="text-size-3xl text-weight-2xl color-accent header__heading"></h1> </header> <main class="content"> <section class="promo"> <h2 class="text-size-2xl text-weight-xl color-secondary promo__heading"></h2> ... </section> <section class="about-company"> <h2 class="text-size-2xl text-weight-xl color-secondary about-company__heading"></h2> ... </section> <section class="why-us"> <h2 class="text-size-2xl text-weight-xl color-secondary why-us__heading"></h2> <article class="card"> <h3 class="text-size-l text-weight-l color-default card__title"></h3> </article> ... </section> ... </main> <footer class="footer"> <h3 class="text-size-xl text-weight-s color-secondary footer__heading"></h3> </footer></body>
<body class="text-size-m text-weight-m">
<header class="header">
<h1 class="text-size-3xl text-weight-2xl color-accent header__heading"></h1>
</header>
<main class="content">
<section class="promo">
<h2 class="text-size-2xl text-weight-xl color-secondary promo__heading"></h2>
...
</section>
<section class="about-company">
<h2 class="text-size-2xl text-weight-xl color-secondary about-company__heading"></h2>
...
</section>
<section class="why-us">
<h2 class="text-size-2xl text-weight-xl color-secondary why-us__heading"></h2>
<article class="card">
<h3 class="text-size-l text-weight-l color-default card__title"></h3>
</article>
...
</section>
...
</main>
<footer class="footer">
<h3 class="text-size-xl text-weight-s color-secondary footer__heading"></h3>
</footer>
</body>
Использовать препроцессоры, например, SASS и его директиву @extend:
body { @extend .text-size-m; @extend .text-weight-m;}.header__heading { @extend .text-size-3xl; @extend .text-weight-2xl; @extend .color-accent;}.promo__heading { @extend .text-size-2xl; @extend .text-weight-xl; @extend .color-secondary;}.about-company__heading { @extend .text-size-2xl; @extend .text-weight-xl; @extend .color-secondary;}.why-us__heading { @extend .text-size-2xl; @extend .text-weight-xl; @extend .color-secondary;}.card__title { @extend .text-size-l; @extend .text-weight-l; @extend .color-default;}.footer__heading { @extend .text-size-xl; @extend .text-weight-s; @extend .color-secondary;}
body {
@extend .text-size-m;
@extend .text-weight-m;
}
.header__heading {
@extend .text-size-3xl;
@extend .text-weight-2xl;
@extend .color-accent;
}
.promo__heading {
@extend .text-size-2xl;
@extend .text-weight-xl;
@extend .color-secondary;
}
.about-company__heading {
@extend .text-size-2xl;
@extend .text-weight-xl;
@extend .color-secondary;
}
.why-us__heading {
@extend .text-size-2xl;
@extend .text-weight-xl;
@extend .color-secondary;
}
.card__title {
@extend .text-size-l;
@extend .text-weight-l;
@extend .color-default;
}
.footer__heading {
@extend .text-size-xl;
@extend .text-weight-s;
@extend .color-secondary;
}
советует
Скопировано🛠 Важно соблюдать порядок заголовков не только из-за их внешнего вида, но и ради удобства людей с ограниченными возможностями.
Такие люди часто используют так называемые скринридеры — программы чтения с экрана — для навигации по сайтам.
Если заголовки расставлены правильно и логично, то скринридер составит карту навигации по заголовкам и пользователю будет удобно на вашем сайте.

🛠 Если углубиться в интернеты, то можно найти следующее: внутри каждого блока section может быть заголовок h1. Это немного сбивает с толку, потому что все кругом твердят, что на странице сайта должен быть только один заголовок первого уровня.
Но в этом утверждении описаны технические возможности разметки. Ваше тело, например, может обходиться без воды три дня, а без еды вообще все семь. Это технические возможности. Но это не значит, что нужно пить раз в три дня, а есть раз в неделю.
Также с заголовками. Технически допустимо вставлять по заголовку первого уровня в каждую секцию. Но делать это не нужно. Причина в поисковых роботах. Они берут заголовок первого уровня для поисковых сниппетов. Если заголовков будет много, то робот не сможет сам понять, какой из них взять в сниппет и понизит рейтинг вашего сайта. Просто так, на всякий случай.
Поэтому на одной странице сайта должен быть всего один заголовок первого уровня.
На собеседовании
Скопировано отвечает
СкопированоЗаголовки важно использовать по крайне мере по двум причинам — SEO и доступность.
В первом случае поисковые роботы используют заголовки <h1>–<h6>, чтобы понять структуру и смысл содержимого на странице. Это один из факторов ранжирования в поисковой выдаче. К примеру, Google может определить, когда уместно отображать страницу в ответ на запрос пользователя, и делать страницу доступной для избранных фрагментов. Избранные фрагменты — это быстрые ответы на поисковые запросы пользователей Google.

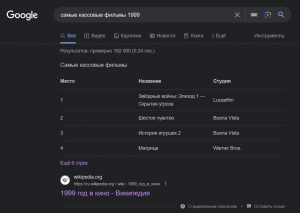
Если заглянуть в код страницы, то можно увидеть, что заголовок «Самые кассовые фильмы» обёрнут в тег <h2>. Так что правильное структурирование контента на сайте, включая теги заголовков, — это то, что помогает Google с этой задачей.
Во втором случае заголовки <h1>–<h6> делают удобной навигацию по сайту для пользователей, особенно для тех, кто пользуется скринридерами. Распространённая техника — быстро перемешаться с заголовка к заголовку для общего понимания содержимого страницы.
Важно не пропускать уровни заголовков, так как это запутает пользователя скринридера. Он может даже попытаться найти, где находится отсутствующий заголовок.
